TinyMCE Advanced の使い方(テキスト入力)
公開日:2016年4月7日│カテゴリ:ワードプレス
記事の装飾は TinyMCE Advanced と言うプラグインを使って行います。
ここでは、比較的よく使うもののみ説明します。
TinyMCE Advanced 使い方をGoogleで検索
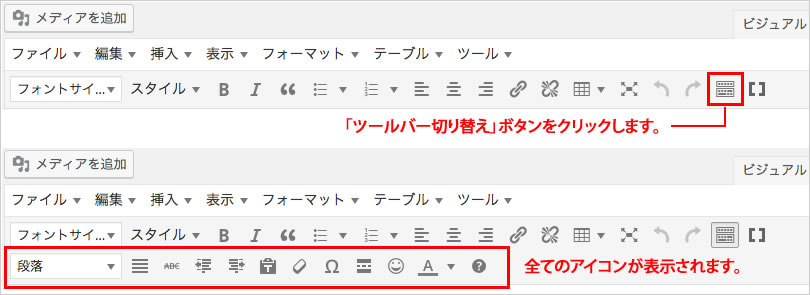
ツールバー切り替え
【ツールバー切り替え】ボタンで、全てのアイコンが表示されます。
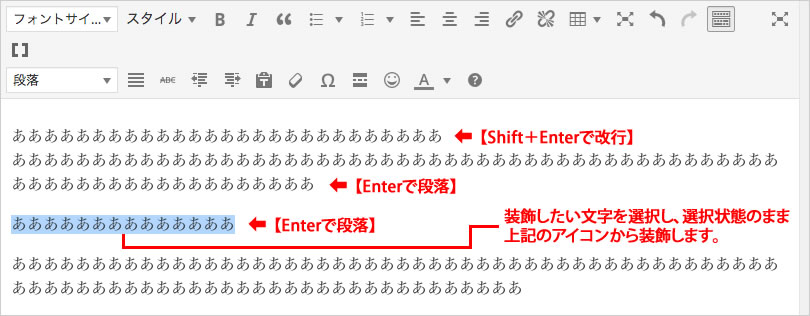
文字の装飾方法
- 改行 → キーボードの【Shift+Enter】
- 段落 → キーボードの【Enter】
文字の色を変更したり見出しにする場合は、装飾したい文字をドラッグで選択し、その状態のまま上記のアイコンから変更します。
アメブロ等でよく見かけますが、極端に改行を入れたり、文字色を変更したりすると逆に読みにくくなりますので、装飾は必要最小限にしましょう。
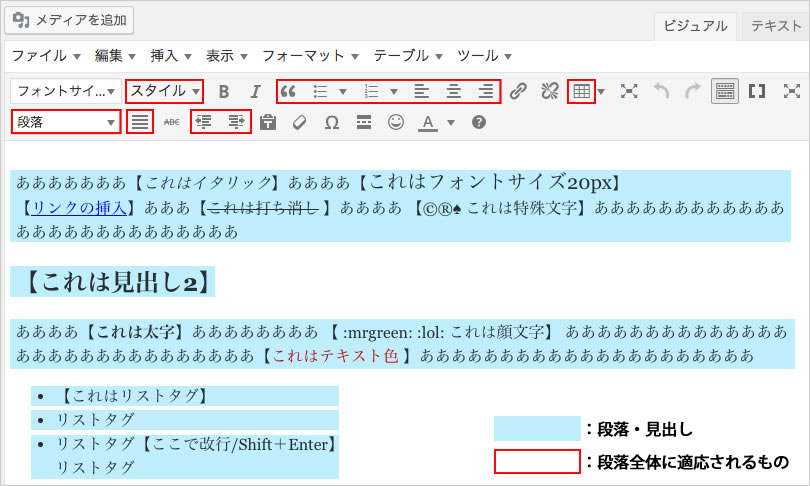
装飾が適応される範囲
赤枠内のアイコンは、段落全体に適応されます。
それ以外のものは、段落内の一部の文字にも使えます。
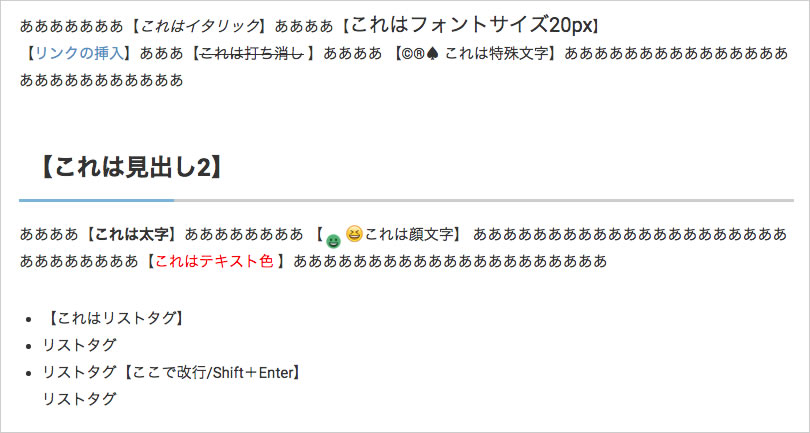
上記の表示例
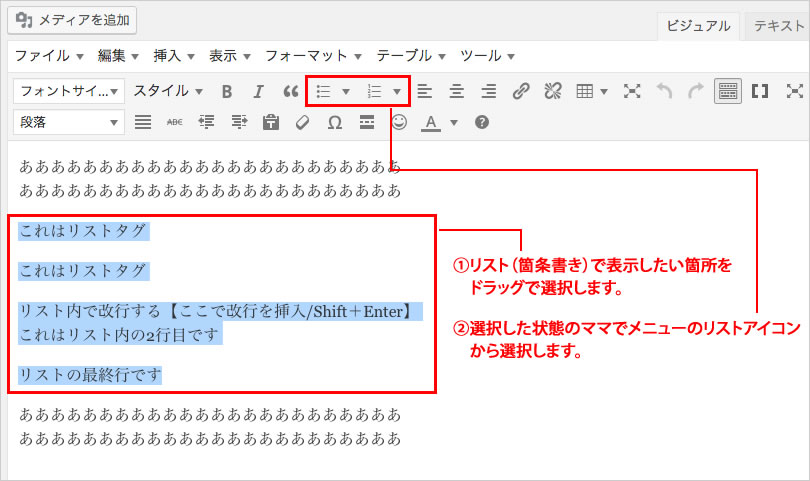
リストタグの使い方
テキストを箇条書きにする場合に使用します。記事内でも番号付きの箇条書きを頻繁に使うことが多いです。
- 箇条書きで表示したい箇所をドラッグで【全て選択】します。
- 選択した状態のままでメニューの【リストアイコン】からスタイルを選択します。
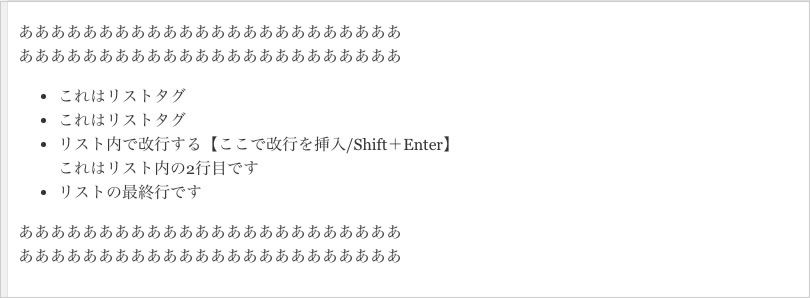
リストを適応すると下図のようにビジュアルエディタ上でも箇条書きで表示されます。
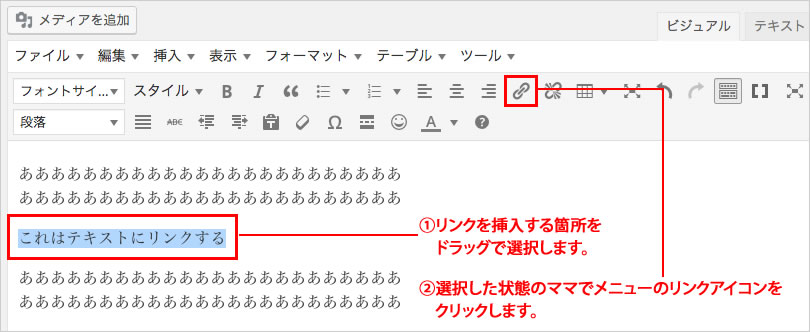
リンクタグの使い方
- リンクを挿入したい箇所をドラッグで【全て選択】します。
- 選択した状態のままでメニューの【リンクアイコン】をクリックします。
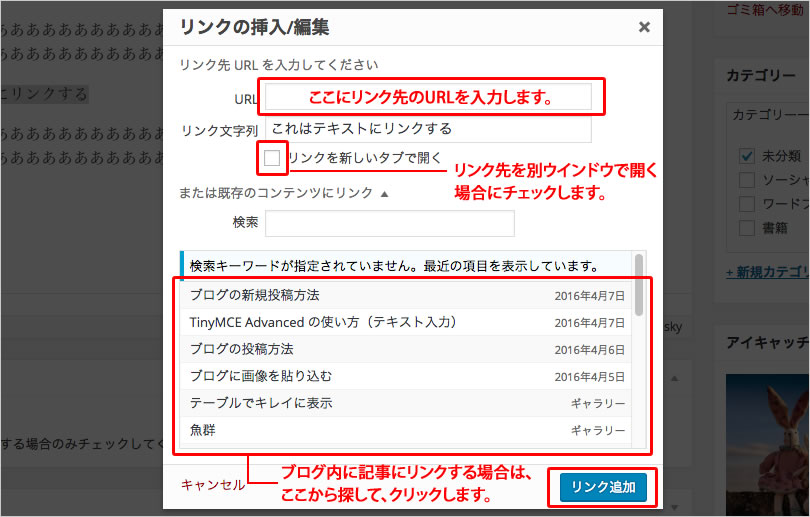
- ポップアップ画面が開きますので、【リンク先のURL】を入力します。
- 【リンク追加】ボタンをクリックして、リンクを挿入します。
リンクを挿入すると、挿入したテキストの色が下記の様に変わります。
リンクを挿入したテキストに矢印を付ける場合
- リンクを挿入したテキストをドラッグで【全て選択】します。
- 選択した状態のママでメニューの【スタイル】から【矢印 – 右向き】もしくは【矢印 – 左向き】を選びます。