表(テーブルタグ)の挿入方法
公開日:2016年4月7日│カテゴリ:ワードプレス
表の挿入は、少し難しいですが覚えると記事を読みやすくすることができますので、ぜひチャレンジしてみてください。
表を挿入する
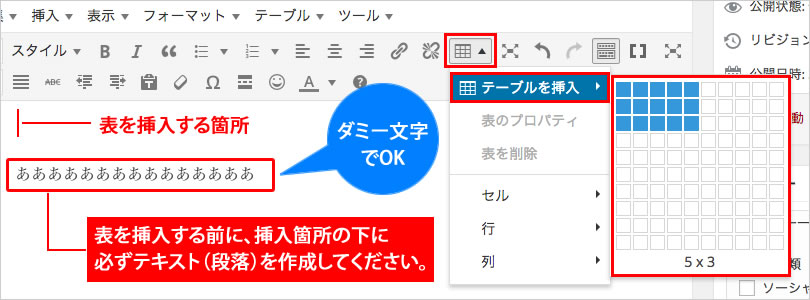
表のアイコンをクリックし【テーブルを挿入】にカーソルを置き、【表の行数と列数】を決めてクリックします。
※行・列とも作成後に増減可能です。
表を挿入する前に、挿入箇所の下に必ず【テキスト(段落)】を作成してください。
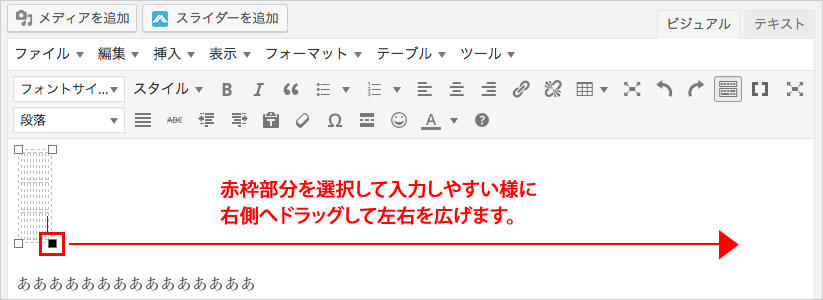
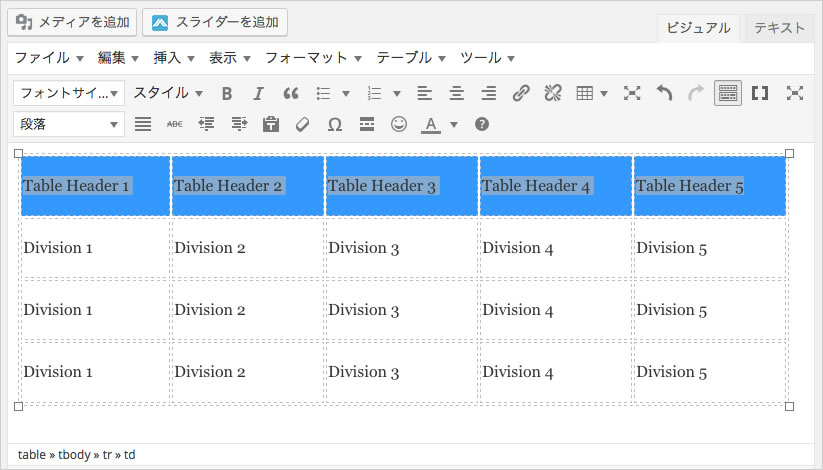
下記の【赤枠部分】を選択して入力しやすい様に【右側へドラッグ】して左右を広げます。
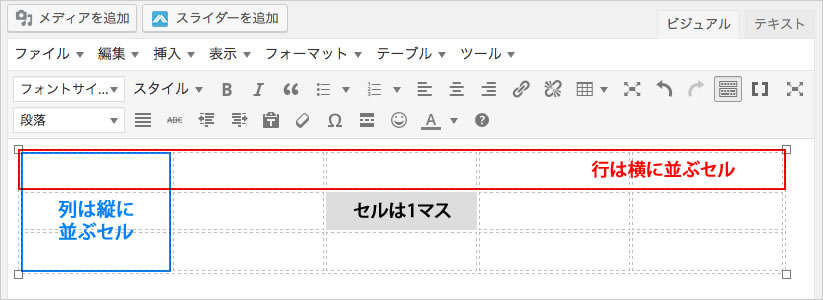
【セル】は、表にある1つ1つのマスのことです。そして【列】は縦に並ぶセルをのこと、【行】は横に並ぶセルをのことです。
このセルの中にテキスト入力して表を作成します。
行・列を追加または削除する
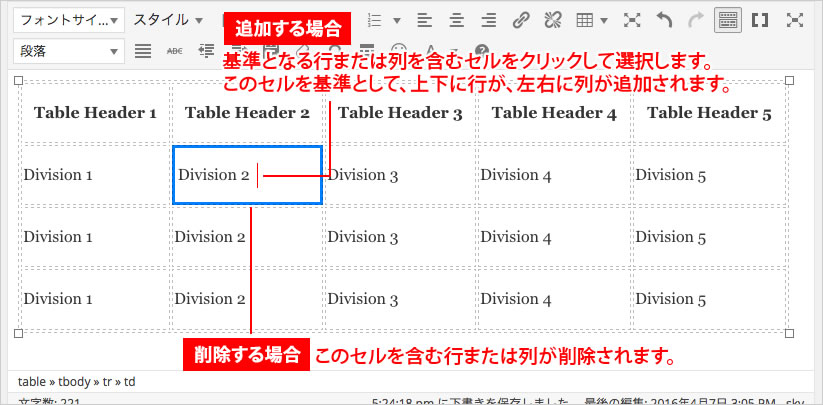
- 行または列を追加する場合
- 基準となる行または列を含むセルをクリックして選択します。
このセルを基準として、上下に行が、左右に列が追加されます。 - 行または列を削除する場合
- このセルを含む行または列が削除されます。
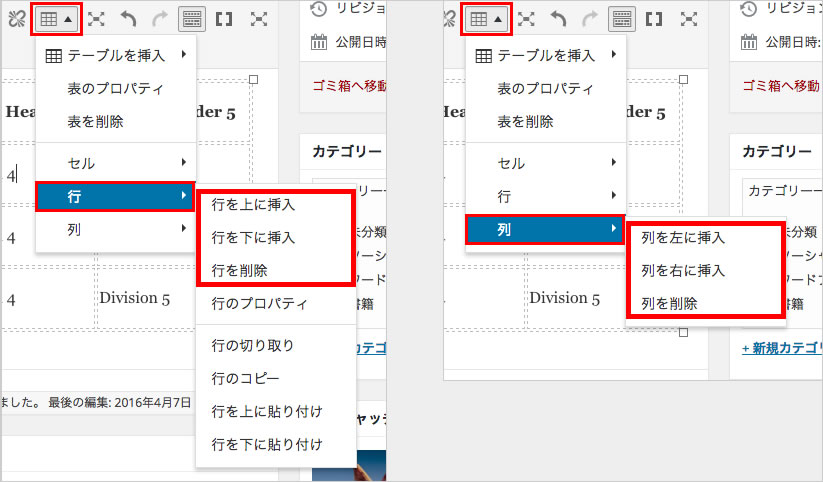
- 行を追加・削除する場合
- 基準となるセルが選択された状態で【テーブルアイコン】をクリックして【行】から挿入または削除を行います。
- 列を追加・削除する場合
- 基準となるセルが選択された状態で【テーブルアイコン】をクリックして【列】から挿入または削除を行います。
表の装飾
下記の表はデフォルトです。
| Table Header 1 | Table Header 2 | Table Header 3 | Table Header 4 | Table Header 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
1行目を見出しにする
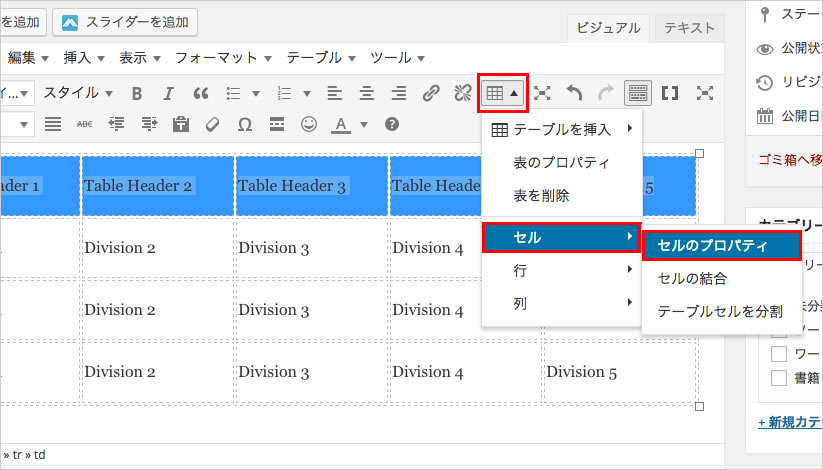
まずは、左端のセルをクリックで選択し、そのまま右側へドラッグで1行全てを選択します。
次に1行目が選択された状態のまま、【テーブルアイコン】をクリックして【セル → セルのプロパティ】をクリックします。
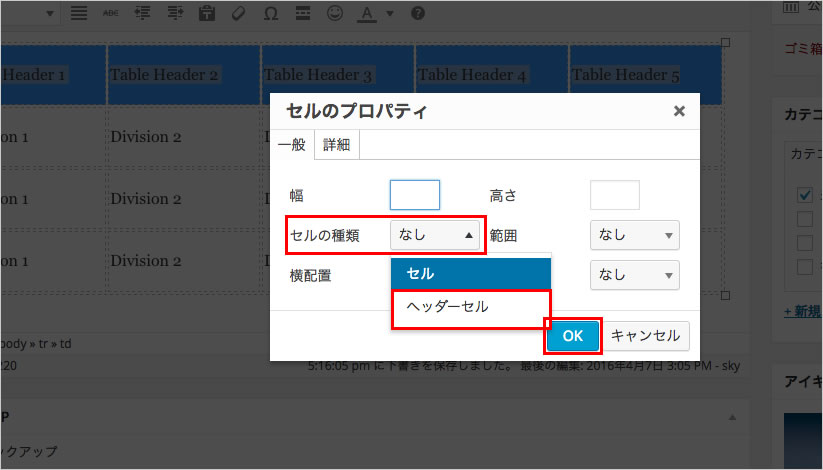
ポップアップ画面が表示されるので、【セルの種類】をクリックし、【ヘッダーセル】を選択して【OK】ボタンをクリックして設定します。
1行目を見出しにした例
| Table Header 1 | Table Header 2 | Table Header 3 | Table Header 4 | Table Header 5 |
|---|---|---|---|---|
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
横線/ドット/ストライプ/線無し
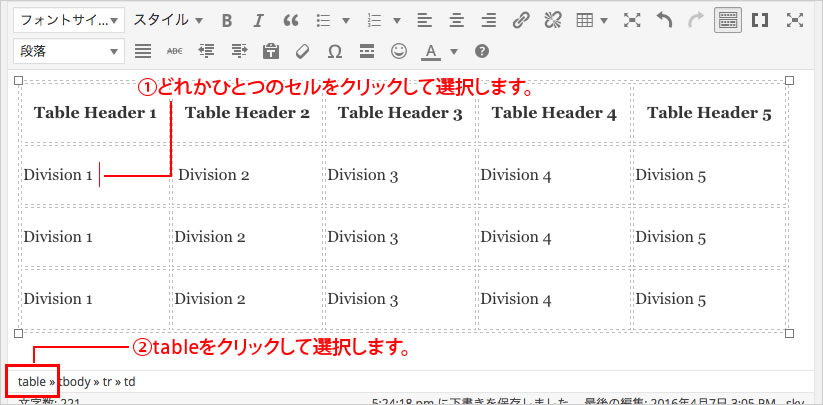
- 表内のどれかひとつのセルをクリックして選択します。
- 文字の入力枠の一番下に表示された【table】をクリックして選択します。
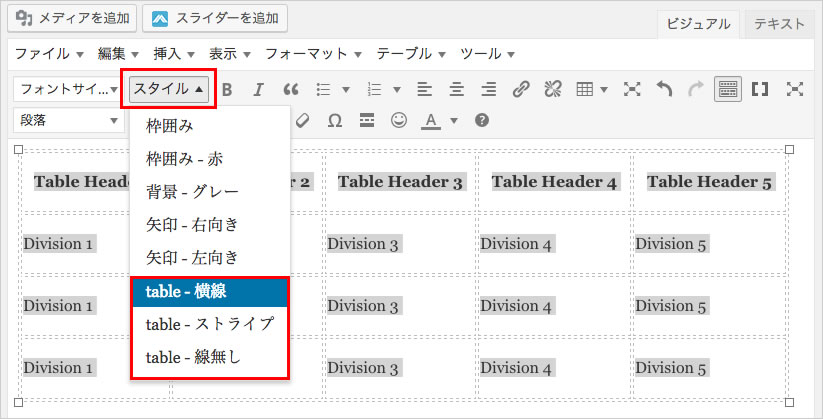
次に上部にある【スタイル】から【table】が付いているものから選択します。
table – 横線の例
| Table Header 1 | Table Header 2 | Table Header 3 | Table Header 4 | Table Header 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
table –ドットの例
| Table Header 1 | Table Header 2 | Table Header 3 | Table Header 4 | Table Header 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
table – ストライプの例
| Table Header 1 | Table Header 2 | Table Header 3 | Table Header 4 | Table Header 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
| Division 1 | Division 2 | Division 3 | Division 4 | Division 5 |
table – 線無しの例
| 開講日 | 4月17日(日) |
|---|---|
| 時間 | 午前9時〜午後5時 |
| 会場 | まちライブラリー@もりのみやキューズモール |
| 住所 | 大阪市中央区森ノ宮中央2-1-70 もりのみやキューズモールBASE 2F |
| 定員 | 10名 |
| 費用 | 30,000円 |
| 締切 | 4月10日(日) |
【table – 線無し】は、会社概要や商品スペック等の【2列で表示】できる表だけに適応させてください。
表のスタイルが変更できない。またはデフォルトに戻したい場合
表組みは、開始タグ <table> から終了タグ </table> で構成されています。
表のスタイルは、開始タグ <div class”●●●”> から終了タグ </div> で <table> 〜 </table> を囲んでスタイリングしています。
<div class”●●●”>
<table>
(この間は表の内容が入ってます。)
</table>
</div>
なので、スタイルをデフォルトに戻すには、開始タグ <div class”●●●”> と終了タグ </div> を削除します。
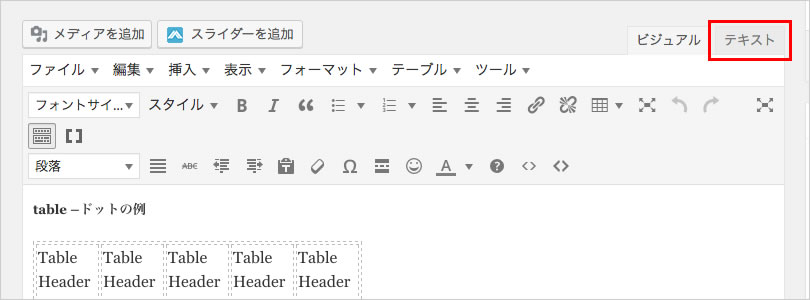
【テキストタブ】をクリックし、入力エディタを切り替えます。
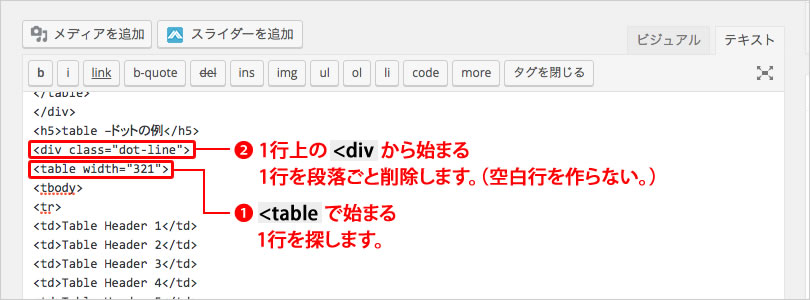
- 表組みの開始タグ <table で始まる1行を探します。
- その上のスタイリングの開始タグ <div から始まる1行を段落ごと削除します。
空白行は作らないでください。
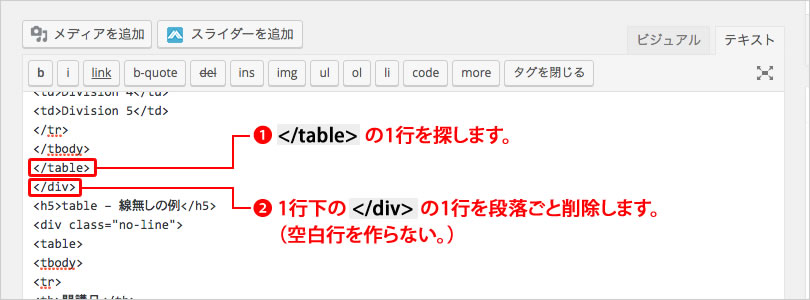
- 次に表組みの終了タグ </table> の1行を探します。
- その下にあるスタイリングの終了タグ </div> の1行を段落ごと削除します。
空白行は作らないでください。
これでデフォルトのスタイルに戻ります。